无论是电商网站还是个人的设计作品集,首页都是设计的重点。假如大家要采集大伙对于“一个完美的首页”的想法,最后的结果会是一系列的设计偏好--大部分状况下都是非常私人化的,而不是常见适用的准则。
但,首页有一个元素是大伙公认的尤为重要的,那就是排版。翅云网站建设将为大伙介绍几个首页排版的小技巧,期望能帮助到大伙。
1、 风格应符合品牌声浪

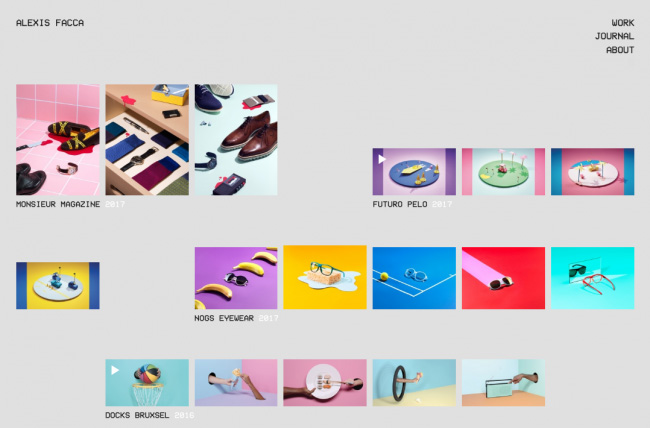
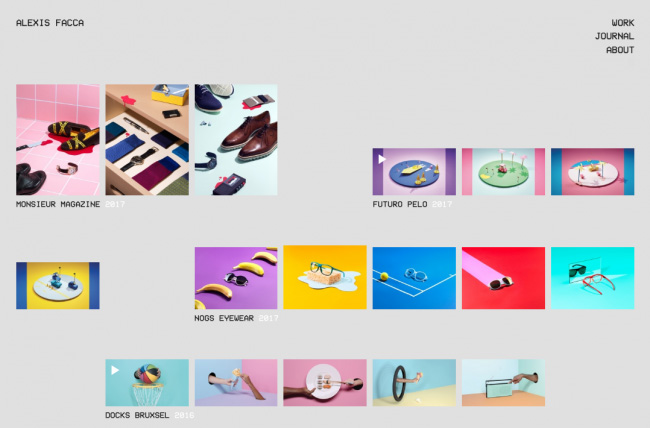
Alexis Facca的首页风格非常符合设计师的个人品牌
假如推广和剖析人士花了时间为公司塑造了品牌声浪,但网站体验却完全体现不出这种声浪,这就是毫无意义的工作。风格当然应该在任何设施上都明确易读,但风格不应与品牌发生背离。
排版是就是让品牌增添一点个人色彩的好方法。请确保你的排版选择对于你的品牌和行业的很多方面都有意义。譬如,瑜伽工作室的网站首页所用的样式和字体,与游乐园首页用的样式和字体,应该是完全不一样的。
广受好评的市场推广专家Ann Handley喜欢向品牌提出如此一个问题:遮住logo,你能单从内容上辨认源于己吗?这个问题也可以向首页设计师提出,以确保最后的成就可以符合品牌形象。
2、不要害怕留白完全的展示与透明当然可以帮助潜在顾客熟知你的品牌,但这并不意味着首页应该把所有东西都堆在一块。
留白有时候是设计师最好的朋友。适合的留白可以让访问者的双眼获得一会儿的放松。过于拥挤的文本可能导致潜在顾客的焦虑、困惑,甚至不信赖。友好的设计--允许双眼轻松一下--能为访问者提供愈加无缝的体验。
5、手机端适用手机的广泛用使得手机端网站的体验愈加要紧。因此,大家需要关注网站首页的排版在手机上看着是不是正常。从样式到字体大小到行长度到字符数等等,都需要认真对待。
记住,大家已经愈加习惯在手机屏幕上滑动手指来获得信息,所以请确保你的设计和排版都朝着这个目的努力吧。
4、 少即是多从客户体验(UX)的角度看,排版对于首页的层级和可用性是尤为重要的。选择的字体要简单。想一下假如其他的推广方法,譬如邮件,最后把用户引导至网站首页,他们会感到有关吗?
确保访问者可以抓住首页重点的一个好办法,就是坚持只用两三种字体。字体的粗细和高度应该可以依据需要发生改变(譬如,你所提供服务的价值应该突出显示),为访问者带来轻松愉悦友好的体验。
假如你对明确阅读的需要比较高,可以考虑用无衬线字体,譬如Arial等。

字体必须要选择简单的
3、维持一致
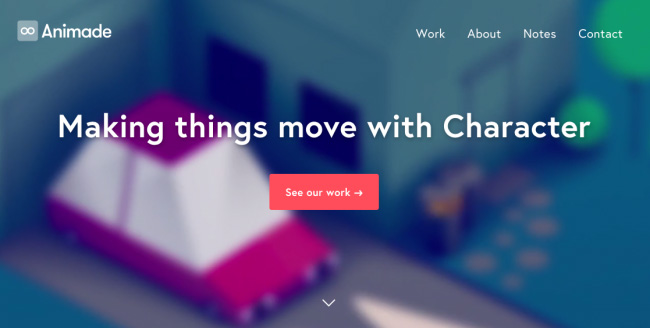
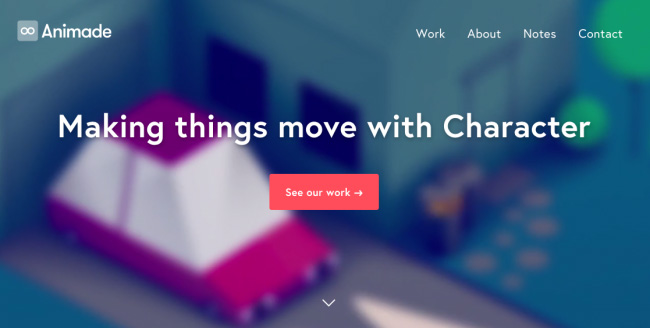
Animade的首页干净而一致
通过首页体验指导顾客并困难,因此品牌维持一致性至关要紧。用太多字体、样式或颜色会导致页面过载,非常或许会让顾客离开,而不是探寻CTA按钮。
一致性对于品牌辨别也非常重要,让公司(或顾客)的风格贯穿整个网站,为访客提供完整的体验。首页排版的一致性加上出色的设计,可以启发访问者考虑他们对网站其他部分的预期。
必须要分段检查首页,可以先从导航栏开始,然后一路往下。风格和客户体验应该永远都是一致的。
 Alexis Facca的首页风格非常符合设计师的个人品牌
Alexis Facca的首页风格非常符合设计师的个人品牌 字体必须要选择简单的
字体必须要选择简单的 Animade的首页干净而一致
Animade的首页干净而一致